Tạo khung chứa code cho blogspot
Tạo khung chứa code cho blogspot là cách làm đẹp template blogspot khi bạn muốn chia sẽ một code blog với mọi người. Nó được đặt trong một khung hình chứa code gọn gàng, có thanh trượt một bên hoặc thanh trượt dưới, nếu code blog cần chia sẽ có độ dài tương đối lớn và cồng kềnh, chúng được thu nhỏ trong phạm vi tùy chỉnh của người dùng sao cho phù hợp với kích thước của blogger template. Khung chứa code blog có tính năng làm đẹp cho blogspot, cải thiện giao diện và kích thích thị giác người xem. Ngoài ra khung chứa code blog sẽ phân biệt rõ ràng giữa code blog cần chia sẽ và văn bản nội dung bài viết, tránh sự nhầm lẫn của đọc giả khi copy phần mã code này. Đây là một trong những code hay cho web.
Đăng nhập vào Blogger, trong bảng điều khiển Dashboard tìm đến phần Mẫu( Template), vào Chỉnh sửa HTML. Trong bảng HTML, kích chuột vào bất cứ điểm nào bên trong bảng, nhấn tổ hợp phím Ctrl+F và tìm đến đoạn mã ]]></b:skin>. Dán đoạn code CSS bên dưới vào phía trên thẻ ]]></b:skin>.
* Code để dán vào
/*Mẫu khung chứa code đẹp*/
pre.code {
display: block;
font: 1em 'Courier New', Fixed, monospace;
font-size: 100%;
color: #7DB9EF;
background: #A349A3;
overflow: auto;
text-align: left;
border: 1px solid #EFE3AF;
padding: 0px 20px 0 30px;
margin: 1em 0 1em 0;
line-height: 18px;
max-height:450px}
Sau đó hãy trang trí màu khung, màu đường viền khung, màu chữ code trong khung theo sở thích của mỗi người. Dưới đây là một số màu có thể lựa chọn
- Background: #A349A3 Nền của khung chứa code màu hồng nhạt
- Color: #7DB9EF Màu chữ code trong khung là xanh da trời
- Border: 1px solid #EFE3AF; Màu đường viền khung là màu vàng gạch
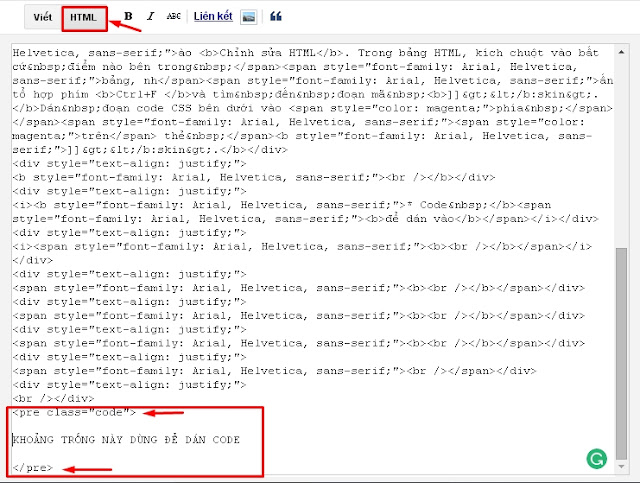
Khi viết bài chia sẽ code cho người dùng, đến phần dán code như hình phía trên, bạn chuyển từ thẻ Viết sang thẻ HTML và thêm đoạn mã lệnh phía dưới vào trong phần HTML. Mã lệnh dán code như sau:
<pre class="code">
Dán code vào giữa mã lệnh này
</pre>
Lưu ý: Trong khi dán code không được dán code đó vào chế độ HTML, mà hãy chuyển sang chế độ Viết và sau đó mới dán code vào. Bên phần HTML chỉ dán mã lệnh <pre class="code"></pre> thôi, ấn chuyển sang chế độ Viết mới dán code cần dán. Khi chuyển sang chế độ viết để dán code sẽ rất khó để xác định chổ dán, bởi vì nó không hiển thị khung chứa code. Chúng ta sẽ sử dụng nút chế độ xem trước ở phía trên tay phải để xác định nơi trỏ chuột cần dán. Sau khi định vị được nơi dán thì tiến hành dán và kiểm tra lại xem đã dán chính xác chưa bằng nút xem trước. Bây giờ hãy xuất bản blog và xem kết quả, chắc chắn mọi người đều thích cách trang trí code theo kiểu này.





Post a Comment